maandag, 8 april, 2024, 8:34 pm - Overige
door Martin Braak
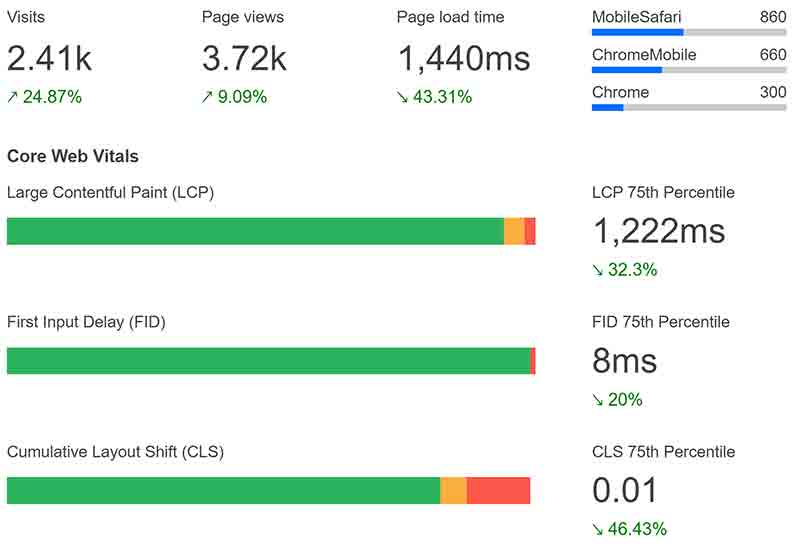
Altijd spannend of een nieuwe website goed functioneert en goed geïndexeerd wordt. De eerste signalen zijn ingeval goed. Van Cloudflare kreeg ik de volgende statistiek doorgestuurd.door Martin Braak

De website page loading time is met 43% afgenomen. En LCP is met 32% afgenomen. Daarnaast 20% first input delay of wel na 8 ms kan mensen al klikken.
Cumulative layout shift is ook verbetert. Alhoewel ik daar nog steeds mee bezig ben. Afgelopen weekend heb ik iets getuned aan de preload van de fonts. En vandaag heb ik Google Ads weer iets aangepast zodat het iets later actief wordt. Daardoor heb je nog iets minder CLS of wel verschuivingen terwijl de pagina aan het laden en opbouwen is.
Goede verbetering!